Case Study
A Tailored Dashboard for Increased Work Efficiency – Tulane University
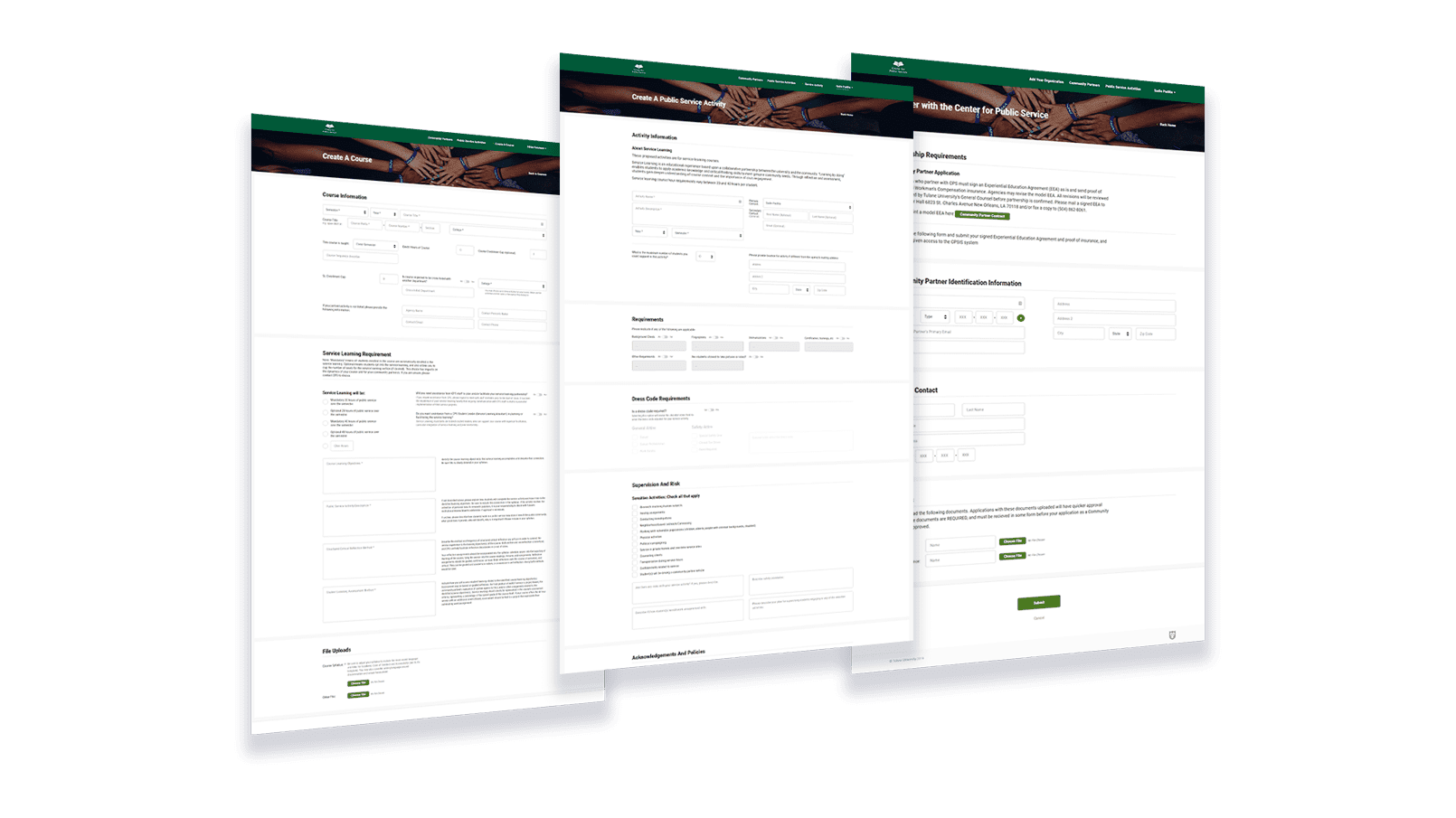
All the pages of the dashboard were created to fit the needs of the client. Sass was used to write the CSS code and the whole structure of Sass was made based on variables in case the client wanted to make a quick change in the design in the future.
All the pages of the dashboard were created to fit the needs of the client. Sass was used to write the CSS code and the whole structure of Sass was made based on variables in case the client wanted to make a quick change in the design in the future.
Responsibilities
The main activities that were to bring success to the project
Create a custom pixel-perfect responsive dashboard
Create an optimized dashboard
The Project
The main focus while working on the project was to custom-made the dashboard layout using Sass and to base it on Bootstrap 4. The dashboard needed to be fully optimized and responsive.
Client info
Tulane University offers a university curriculum and research agenda by merging academics with taking action, turning the classroom into a community that unites the students, the faculty and the community partners.
The challenge
Sometimes, there are no difficult challenges to overcome within a project, as the work is quite straightforward and simple. Even though the creation of any website seeks careful execution of each task, no other obstacle was noticed. This was one of these projects where the creation process was carried out smoothly.
Client Needs
The client wanted a custom made dashboard layout that is easy to navigate and understand, with a predefined design sent by the client. They also wanted Sass to be used for building the site. The key point was: the dashboard needed to be based on Bootstrap 4.

Services
What we provided to achieve the product
Technologies used to build the website:
HTML, CSS, Bootstrap 4, Sass, JavaScript, jQuery