Case Study
Pixel-perfect site for dynamic solutions used in React – Mintyfusion Studios
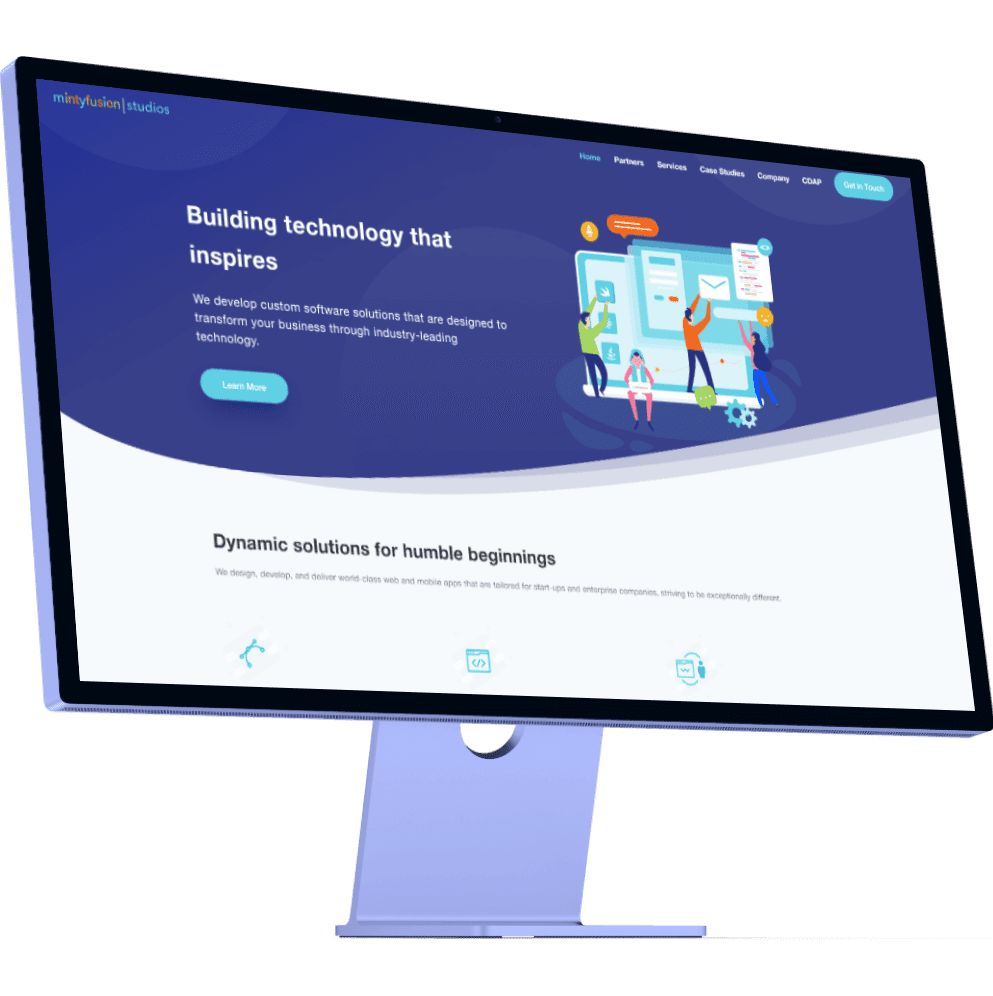
The current website is functional, fast, optimised and caters to the needs of the client’s ideal audience. Because of the need to use React afterwards, the code was well-documented and well-structured, so that their backend team can implement it easily.
The site was built with a structured CSS on every page in accordance with their design. An additional info by the client is that after changing the design, their conversion rate increased by 75%.
The current website is functional, fast, optimised and caters to the needs of the client’s ideal audience. Because of the need to use React afterwards, the code was well-documented and well-structured, so that their backend team can implement it easily.
The site was built with a structured CSS on every page in accordance with their design. An additional info by the client is that after changing the design, their conversion rate increased by 75%.
Responsibilities
The main activities that were to bring success to the project:
Building a responsive website with multiple pages
Creating pixel-perfect code following the provided designs
The page needed to be able to transform into a REACT application by the client
The Client’s Collaboration Highlights
Excellent advice from an excellent team!

I am beyond satisfied by the work done on the website. All of the on-page SEO aspects were covered and implemented with new, up-to-date strategies and techniques. I was also provided with a lot of excellent advice for SEO off-page, for example, how to continue working on the popularity of the website that Google will recognize and validate.
The Project
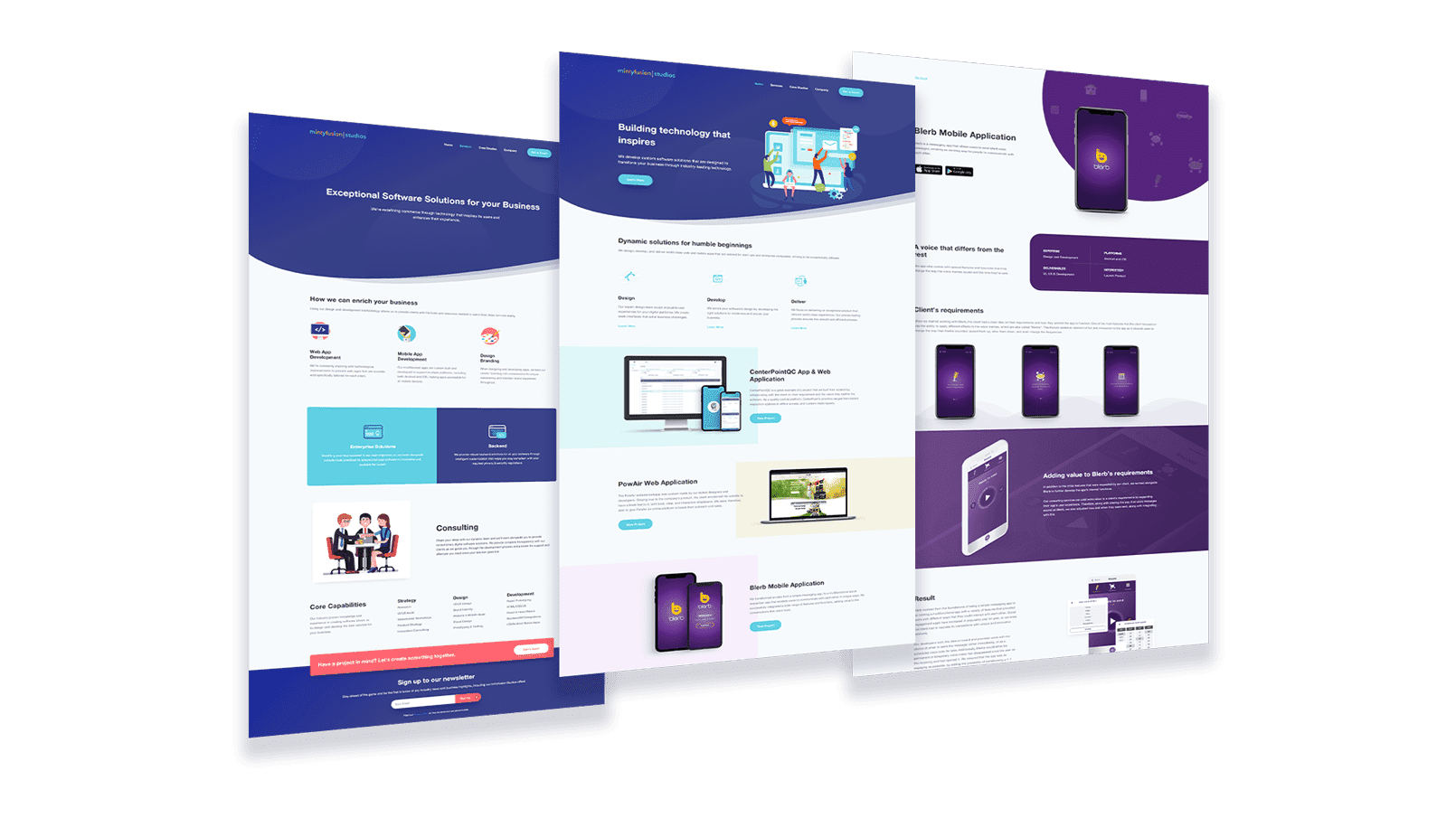
Working on Mintyfusion Studios’ website meant achieving the three main goals: a structured CSS on Every Page, beautiful but complex animation and a page that can be transformed into a React app.
Client info
Mintyfusion is a dynamic design and development studio based in Vancouver, British Columbia. They create bespoke software solutions by combining innovative thinking and state of the art technology.
The Challenge
When it comes to creating sections with a distinctive look, it is safe to say that the project gets a bit challenging. For example, one such section needed to be only half coloured, while the content remained in the grid and didn’t mess up the page’s look across devices.
Another challenging part was creating an animation which involved moving the rocket item and having bubbles appear below it.
Finally, there was also the need of creating modules where numerous different sections needed to have different images and background colours.
Client Needs
The client wanted an HTML/CSS/JS page which will be created according to the design they had previously sent. The CSS needed to be structured for components so that every section can be used in several other places.
More importantly, once built, the page needed to be able to transform into a REACT application by the client.

Services
What we provided to achieve the product
Technologies used to build the website:
HTML, SCSS, Bootstrap 4, JavaScript