Every web developer is aware that their profession means always learning and keeping up with modern trends in the field. If they fail to sharpen their knowledge constantly they will quickly be left behind by their competitors. Hence, being on top of every year’s latest developments is crucially important to acquire new clients and build an impressive portfolio. That is why we’ve compiled a list of the 5 hottest trends in web development right now, so if you are a fellow developer, make sure you catch up with the following.
Table of Contents
Progressive Web Apps (PWA)

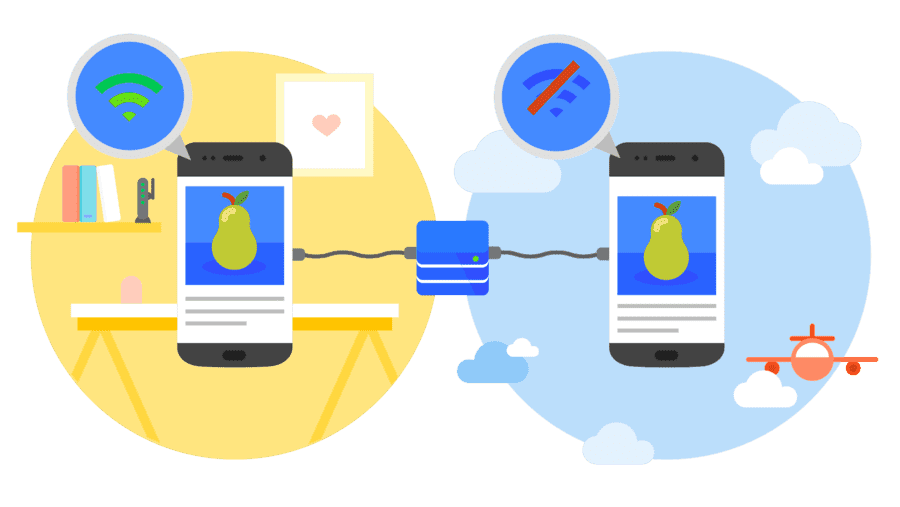
As the majority of internet users nowadays use a smartphone to be online there is a necessity of creating a browsing experience closer to the native mobile applications making the process more friendly to the users. Here enters PWA which offers functionality to the native apps such as push notifications, offline access and hardware access.
These apps enable the website to increase their progressiveness and because they are designed to easily adapt to the browser, device specifications and screen size of the user they have provided the companies higher conversions and customer engagement on their websites. And not only they do this but also troubleshoot issues like poor experience, slowness and no offline access.
Some of the world-known brands that have built a PWA are Forbes, Twitter, Alibaba, Virgin America and The Washington Post. To follow these examples and build a PWA, Angular, React and Polymer are the technologies you need to use.
Voice Search Optimization

Gartner says that by 2010 the average person will be conversing more with bots than their spouses. Also, according to their research, about 30% of all searches will be done with the use of voice search. Moreover, the voice commerce sales are constantly increasing and they are expected to grow dramatically by 2020 reaching $5 billion in the UK and %40 billion in the USA.
The best technology to use is the Web Speech API which is divided into two segments – speech recognition and speech synthesis. They are used for different purposes, namely, speech recognition allows recognising the voice context and responding to queries whereas speech synthesis is a text-to-speech component that allows scripts to read text content.
Push Notifications

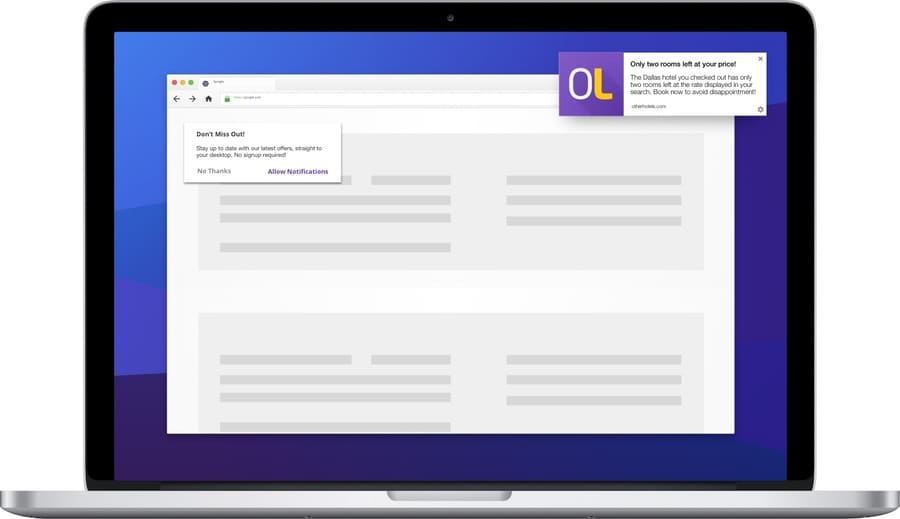
Probably one of the most efficient trends in web development that focuses on helping the brand achieve their marketing goals are the push notifications. They are a powerful tool that makes the overall user experience more satisfying. When incorporated within web apps, these push notifications deliver a variety of information (e.g. a new blog post, a reminder what you have liked on the website or put in the shopping cart). The users don’t need to register on the site which is very facilitating for the user and still, companies can get to their target audience promoting the brand and products.
The best tools to utilize for building browser push notifications are OneSignal, PushEngage, ZoPush, PushCrew and so on.
Chatbots (AI-Powered)
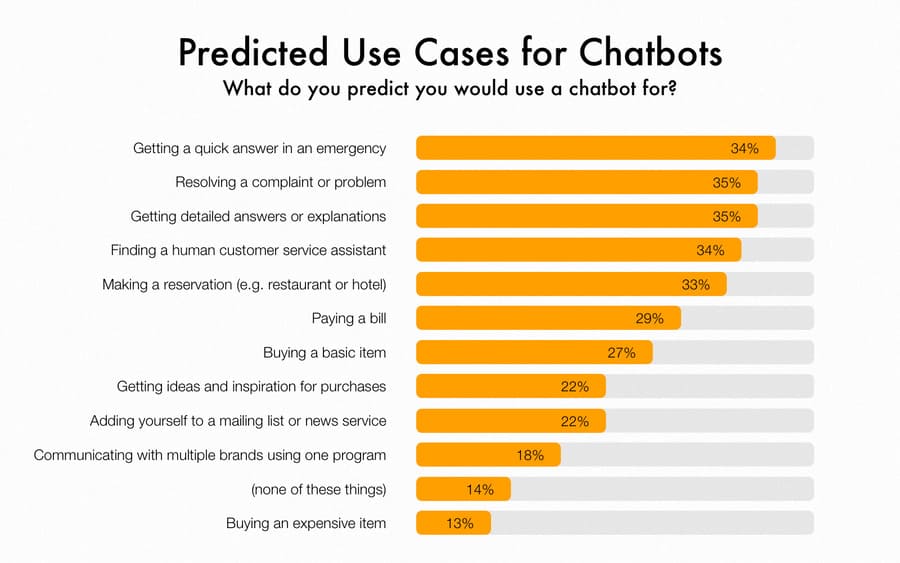
As people live in different time zones around the world, customer support employees can’t be 24/7 available to answer the questions of customers who do their shopping in regular time. Because of that the invention and development of chatbots proved to be the best solution when there is a need for an instant reply. Today, chatbots are AI-powered and they can answer FAQs, take an order and connect with the right person from customer support. According to research, people would use chatbots the most to get a quick answer in an emergency or to resolve a complaint.

Most used technology to incorporate chatbots in your client’s website is Microsoft Bot Framework, Facebook Bot Engine and Dialogflow.
Animations

How much the customer is engaged hugely depends on the tactics you use to grab their attention. Motion UI library of animations is one of the ways that have an instant effect. This library can animate the design elements and provide smooth and sleek movements that developers can use in a variety of ways.
The fact that it is very easy to use just makes this tool more popular with developers and its flexibility makes it suitable to work with any JavaScript framework.